What does it mean to display inline vs inline blocks?
Introduction
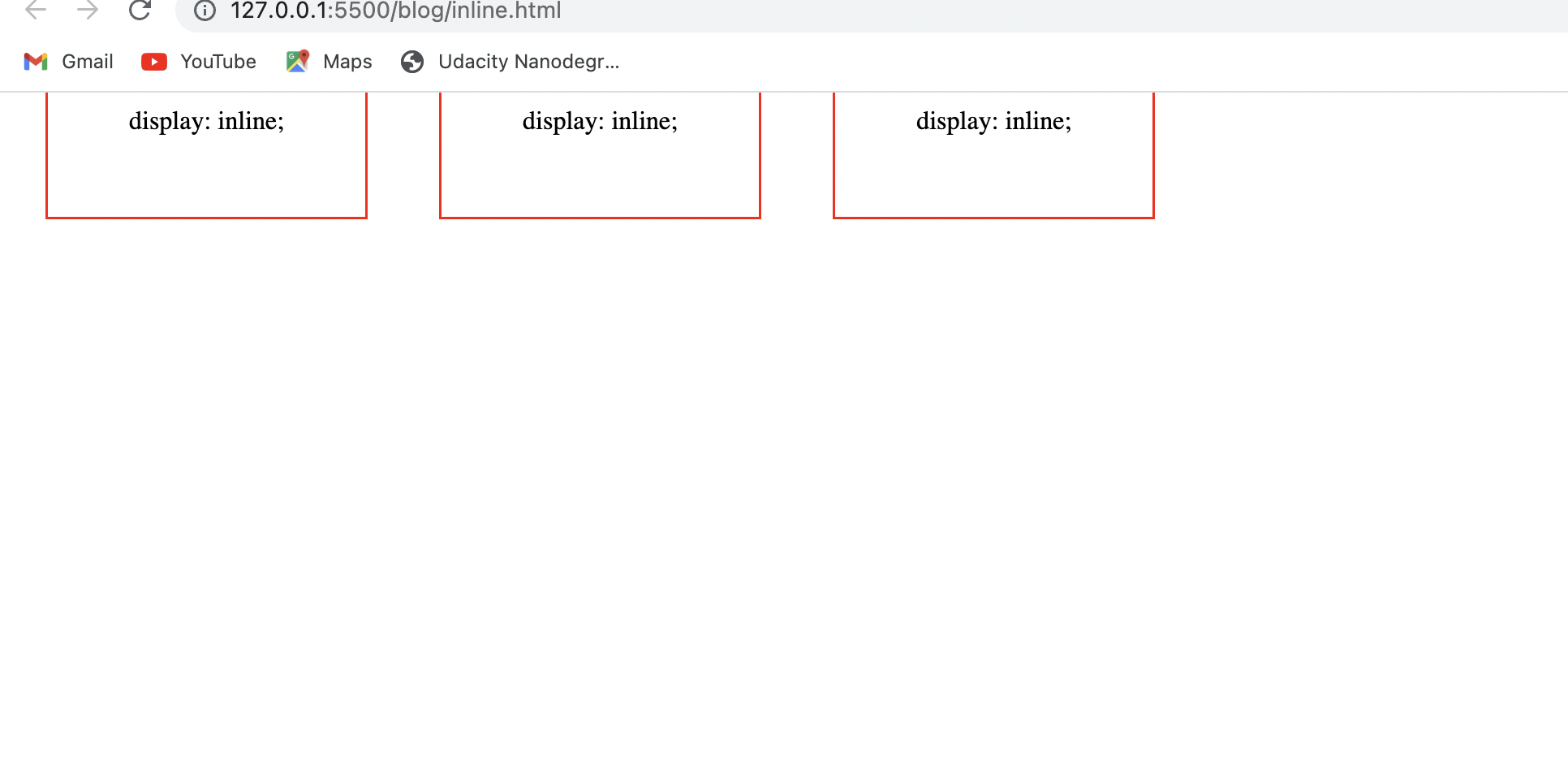
In CSS, display can have values of inline and inline-block. Display: inline respect left & right margin and padding, but not top & bottom. And allow other elements to sit to their left and right.
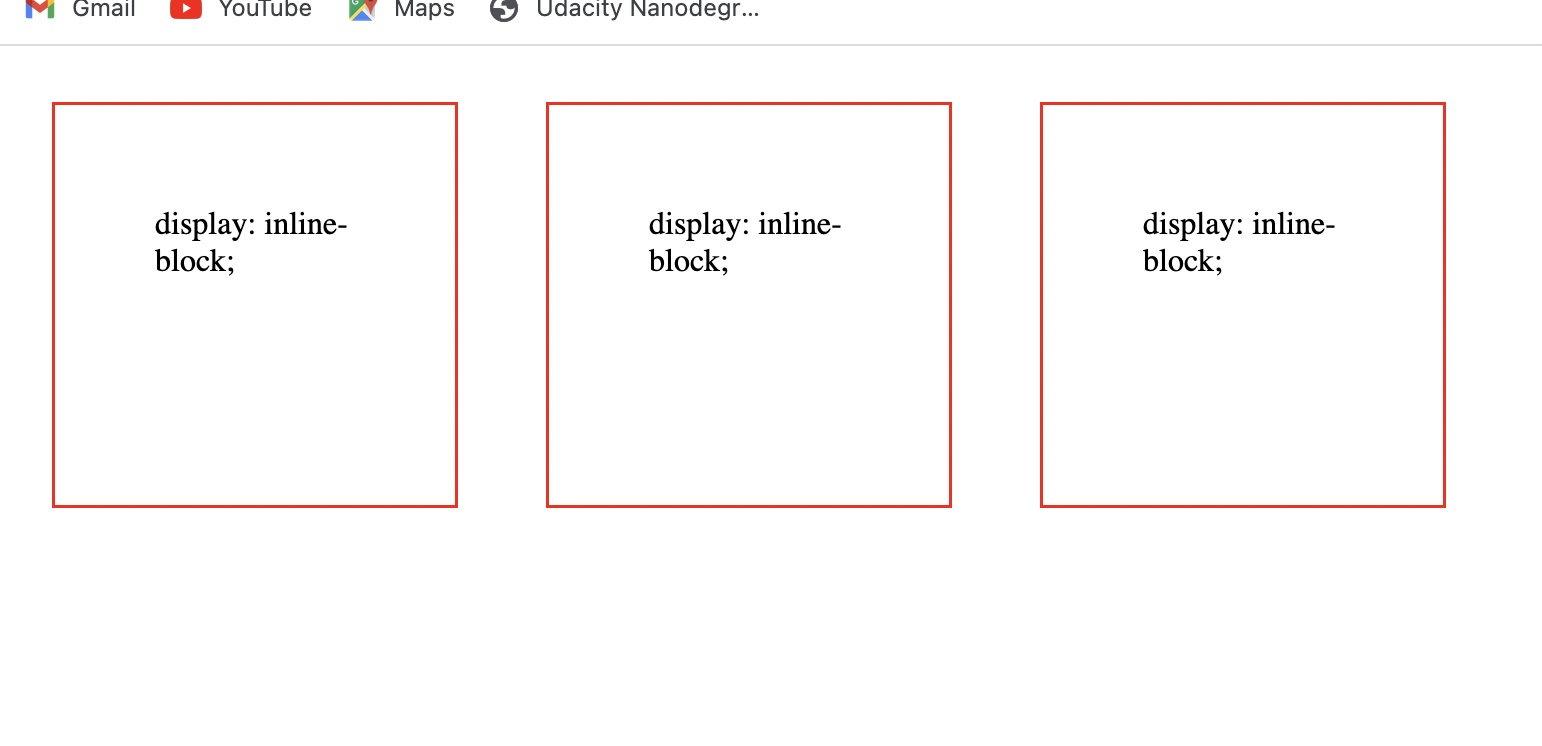
Display: inline-block brought a new way to create side by side boxes. It does not add a line-break after the element, so the element can sit next to other elements. It allows to set a width and height on the element. And it can set top & bottom margin, padding, height and width.
Display: inline-block has some whitespace above and below it and does not tolerate any HTML elements next to it.
Display: inline
Although set the width and height of inline box to 300px, the width and height are not respected. the left & right padding and margin are present, but not top & bottom.


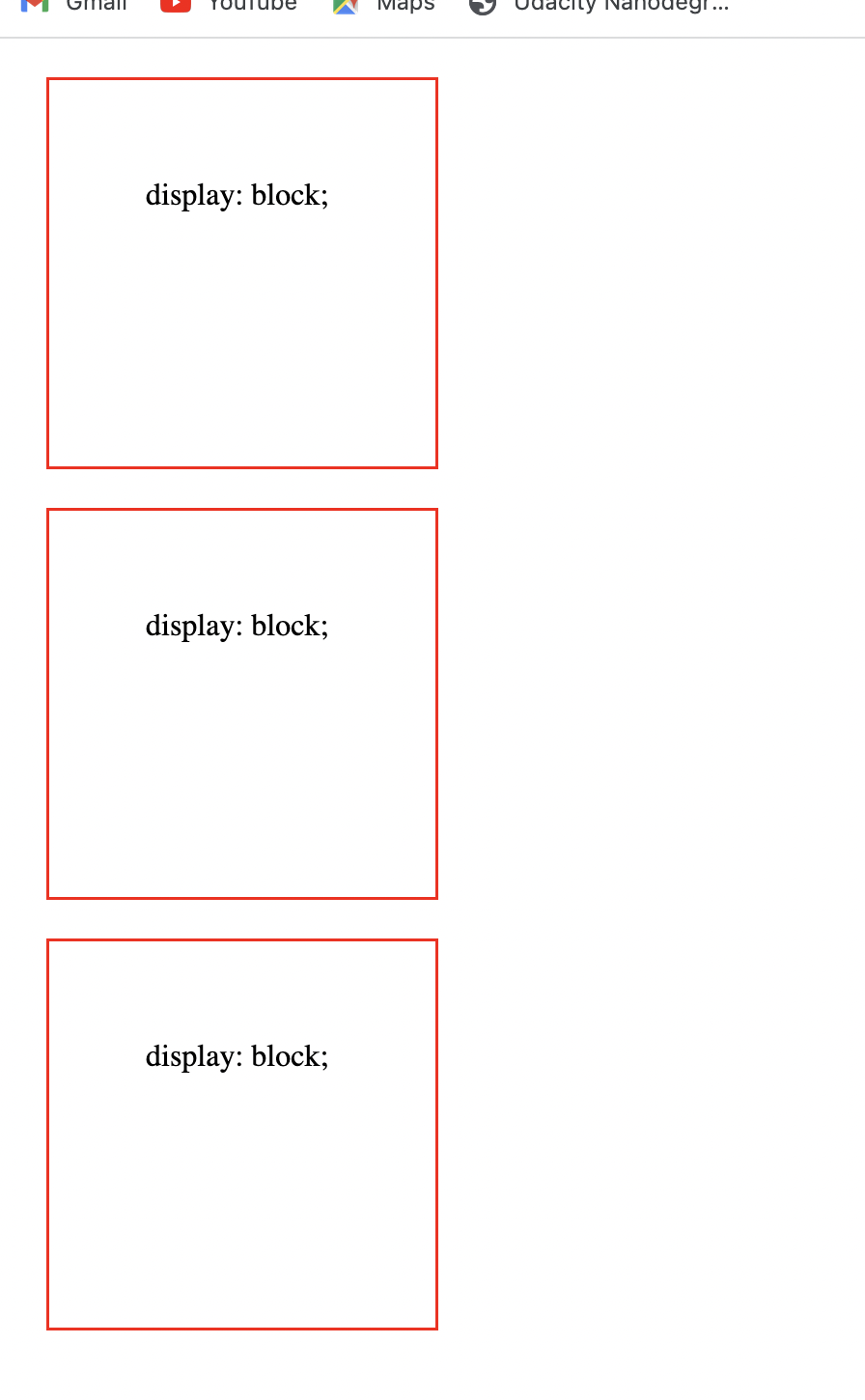
Display: block
The width, height, margin and padding are presented. But there are line break after each div element.


Display: inline-block
Everything is respected, the three div elements can sit side by side.